How To Fetch Data From Database In Php And Display In Html Table
There are few methods using which you can use fetch data from database in PHP and display it into HTML table. In this tutorial, nosotros have explained the following method to fetch information from database in PHP and brandish it into an HTML table.
- Basic Program using Loop
- Using Ajax
- Using Information Table
ane) Basic Program using Loop
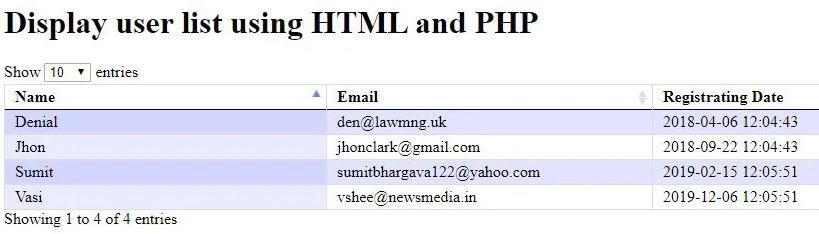
<?php $host = "127.0.0.1"; //IP of your database $userName = "root"; //Username for database login $userPass = ""; //Password associated with the username $database = "instance-database"; //Your database name $connectQuery = mysqli_connect($host,$userName,$userPass,$database); if(mysqli_connect_errno()){ echo mysqli_connect_error(); exit(); }else{ $selectQuery = "SELECT * FROM `tbl_users` Lodge Past `user_id` ASC"; $result = mysqli_query($connectQuery,$selectQuery); if(mysqli_num_rows($issue) > 0){ }else{ $msg = "No Record found"; } } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=i.0"> <meta http-equiv="X-UA-Uniform" content="ie=edge"> <title>HTML and PHP lawmaking</championship> </head> <body> <h1>Display user listing using HTML and PHP</h1> <?=$msg;?> <table edge="1px" way="width:600px; line-height:40px;"> <thead> <tr> <th>Name</thursday> <th>E-mail</th> <th>Status</thursday> <th>Registrating Date</th> </tr> </thead> <tbody> <?php while($row = mysqli_fetch_assoc($result)){?> <tr> <td><?php echo $row['user_firstName'].$row['user_lastName']; ?></td> <td><?php echo $row['user_email']; ?></td> <td><?php if($row['user_status'] == ane){ repeat "Agile"; }else{ echo "Deactive"; } ?></td> <td><?php echo $row['user_registrationDate']; ?></td> <tr> <?}?> </tbody> </table> </trunk> </html> Output
.webp)
2) Using Ajax
HTML File Code
<!DOCTYPE html> <html lang="en"> <caput> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=ane.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <championship>HTML and PHP lawmaking</title> </head> <body> <h1>Display user listing using HTML and PHP</h1> <?=$msg;?> <table border="1px" way="width:600px; line-height:40px;"> <thead> <tr> <th>Proper name</th> <th>Electronic mail</th> <th>Registrating Engagement</thursday> </tr> </thead> <tbody id="tableBody"> </tbody> </tabular array> </torso> </html> <script src="https://code.jquery.com/jquery-iii.four.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script> $( document ).ready(office() { $.ajax({ url: 'fetch.php', mothod: 'post', dataType: 'json', success:role(data){ let string = ''; $.each(data, function(fundamental, value){ cord += `<tr> <td>${value['user_firstName']} ${value['user_lastName']}</td> <td>${value['user_email']}</td> <td>${value['user_registrationDate']}</td> </tr>`; }); $('#tableBody').append(string); }, error:{ } }); }); </script> PHP File Code
<?php $host = "127.0.0.1"; //IP of your database $userName = "root"; //Username for database login $userPass = ""; //Password associated with the username $database = "example-database"; //Your database proper name $connectQuery = mysqli_connect($host,$userName,$userPass,$database); if(mysqli_connect_errno()){ echo mysqli_connect_error(); get out(); }else{ $selectQuery = "SELECT * FROM `tbl_users` Guild BY `user_id` ASC"; $result = mysqli_query($connectQuery,$selectQuery); if(mysqli_num_rows($result) > 0){ $result_array = assortment(); while($row = mysqli_fetch_assoc($outcome)){ array_push($result_array, $row); } } echo json_encode($result_array); } ?> Output
.webp)
3) Using Data Table
HTML File Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=i.0"> <meta http-equiv="10-UA-Compatible" content="ie=border"> <title>HTML and PHP code</title> <way> table, td, thursday { border: 1px solid #ddd; text-align: left; } tabular array { border-collapse: plummet; width: 100%; } th, td { padding: 15px; } </style> </head> <body> <h1>Brandish user listing using HTML and PHP</h1> <?= $msg; ?> <table id="my-case"> <thead> <tr> <th>Name</th> <th>Email</th> <th>Registrating Date</th> </tr> </thead> <tbody> </tbody> </tabular array> </body> </html> <script src="https://code.jquery.com/jquery-3.iv.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="bearding"></script> <link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css"> <script blazon="text/javascript" charset="utf8" src="https://ajax.aspnetcdn.com/ajax/jquery.dataTables/one.9.4/jquery.dataTables.min.js"></script> <script> $(document).ready(office() { $('#my-example').dataTable({ "bProcessing": truthful, "sAjaxSource": "fetch.php", "aoColumns": [{ mData: 'user_firstName' }, { mData: 'user_email' }, { mData: 'user_registrationDate' } ] }); }); </script> PHP File Lawmaking
<?php $host = "127.0.0.1"; //IP of your database $userName = "root"; //Username for database login $userPass = ""; //Countersign associated with the username $database = "example-database"; //Your database proper name $connectQuery = mysqli_connect($host,$userName,$userPass,$database); if(mysqli_connect_errno()){ echo mysqli_connect_error(); leave(); }else{ $selectQuery = "SELECT * FROM `tbl_users` ORDER By `user_id` ASC"; $result = mysqli_query($connectQuery,$selectQuery); if(mysqli_num_rows($result) > 0){ $result_array = array(); while($row = mysqli_fetch_assoc($result)){ array_push($result_array, $row); } } $results = ["sEcho" => 1, "iTotalRecords" => count($result_array), "iTotalDisplayRecords" => count($result_array), "aaData" => $result_array ]; echo json_encode($results); } ?> Output

How To Fetch Data From Database In Php And Display In Html Table,
Source: https://www.stechies.com/fetch-data-from-database-in-php-and-display-in-html-table/
Posted by: yokumobseer.blogspot.com


0 Response to "How To Fetch Data From Database In Php And Display In Html Table"
Post a Comment